In this entry, i would like to write a tutorial for you guys which is how to create a flying text effect in Flash. I saw many designers used it for the type motion work and i would tell you that it is super simple and COOL
1. Open flash, set the document size and set frame rate to about 24 frame per second.
2. Create 2 layers. Name the first one "Effect" and the second one "Text"

3. On the layer Text, at the frame 15, press F7. Then, type any text that u want.
4. At the frame 24 of the layer text, press F5. Then press F7 at the layer 25.
 5. Look layer text, move to layer Effect. At the frame 10 of this layer, press F7. Then draw a rectangle and fill it with black color, NO STROKE. Your rectangle must be approximate dimensions like your text.
5. Look layer text, move to layer Effect. At the frame 10 of this layer, press F7. Then draw a rectangle and fill it with black color, NO STROKE. Your rectangle must be approximate dimensions like your text.
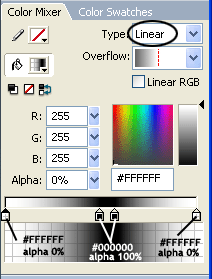
6. Select your rectangle, press Shift F9 to open the Color Mixer Panel. Choose the option as below
 7. Still click on your rectangle, press F8, convert to Movie Clip.
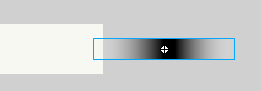
7. Still click on your rectangle, press F8, convert to Movie Clip.8. Put your rectangle at this position shown below
 9. At the frame 15 of layer Effect, press F6. Then, move you rectangle at the same position as your text.
9. At the frame 15 of layer Effect, press F6. Then, move you rectangle at the same position as your text. 10. At the frame 16 of layer Effect, press F7.
10. At the frame 16 of layer Effect, press F7.11. Between frame 10 and frame 15, right click, create motion tweens.
 12. At the frame 16, press F7.
12. At the frame 16, press F7.13. Back the layer text, at the frame 30, press F6, at frame 40, press F7
 14. Press F6 at the frame 25 and move the rectangle at the position as shown below.
14. Press F6 at the frame 25 and move the rectangle at the position as shown below. 15. At the frame 30, press F6, then move the rectangle to the same position of the text.
15. At the frame 30, press F6, then move the rectangle to the same position of the text.
16. Between frame 25 and 30, create motion tween

Now, press control Enter to see how it works.
0 comments:
Post a Comment